GoogleChrome團隊向來隻關註兩個問題:第一如何減少內存使用量、第二如何提高網站加載速度(玩笑話,不過這些年谷歌在這些方面的變更是最多的)。現在谷歌正在研究一種新的共享字典壓縮技術來大幅度提高網站資源的壓縮效率,從而進一步縮短網站的加載時間。
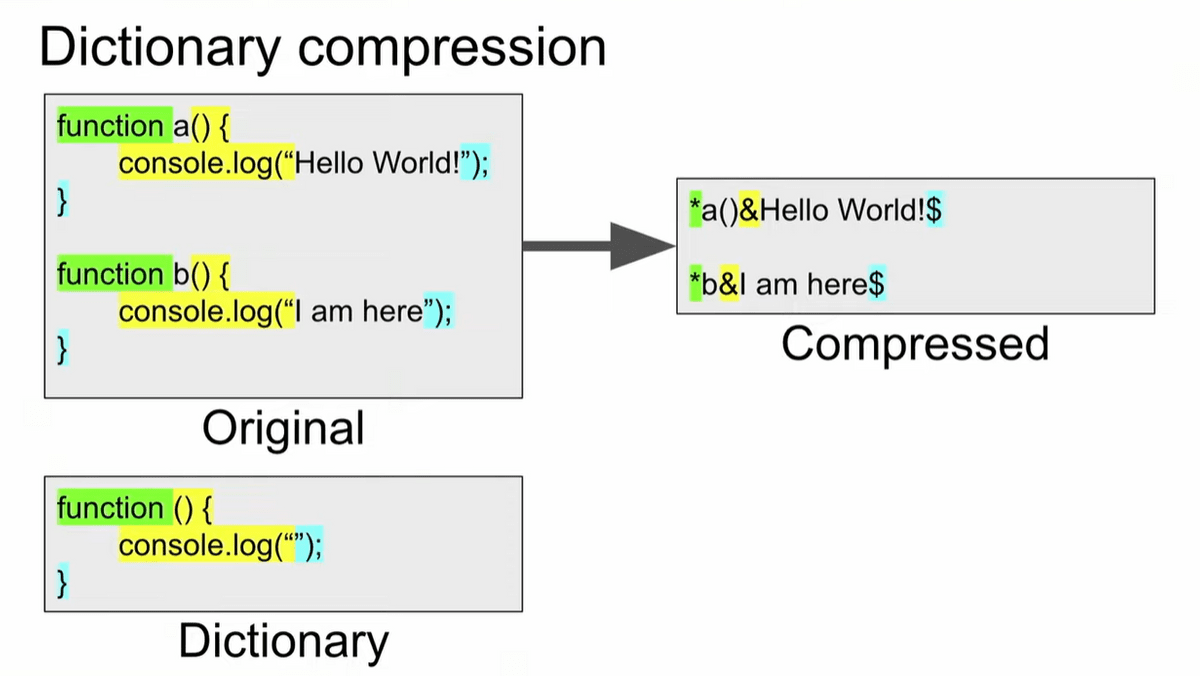
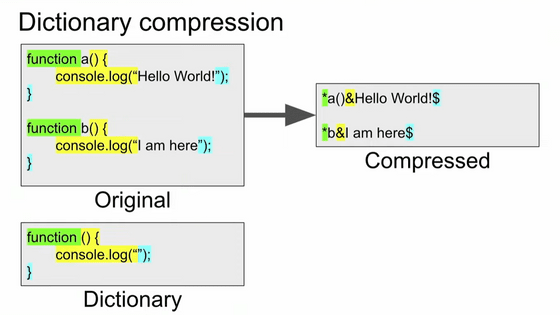
下面是一個簡單的例子:
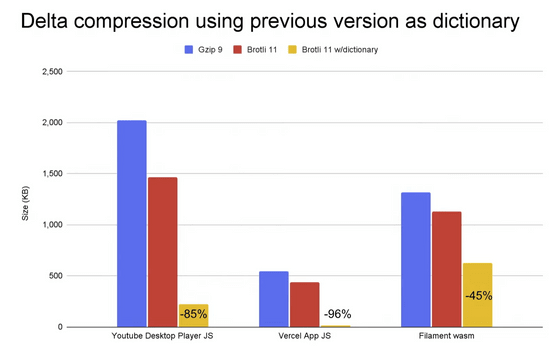
假設網站使用 Angular 框架構建,當前使用的框架版本為 1.7.9 版,在沒有壓縮的情況下文件為 172KiB,如果使用 Brotli 壓縮算法則可以將其體積縮小到 53KiB,也就是獲得大約 70% 的壓縮率。


此時開發者需要將框架版本從 1.7.9 版升級到 1.8.3 版,由於新版本的大小與舊版本類似,因此采用 Brotli 壓縮算法後體積也類似。
但如果使用自定義的共享詞典功能,就可以使用之前版本的資源字典來壓縮新版本的資源,這樣實際輸出的文件大約隻有 4KiB,壓縮率高達 98%,這可以大幅度縮小瀏覽器需要下載的文件,從而提高網站的加載速度。


自定義共享字典技術:
Chrome 團隊解釋稱,自定義字典是一個外部文件,可以應用於任何輸入,這些字典可以是高度針對單一應用的產品代碼或是任何內容,而字典對於輸入的適用性則可能對整體壓縮效率產生巨大影響,與輸入內容高度相似的字典實際上可以達到更高的壓縮率。
在過去要想解壓文件需要使用想通的字典,這使用一種名為 SDCH 的流程,但存在潛在的安全弱點。Chrome 稱新的共享字典壓縮技術已經解決這些安全性問題,無論是動態還是靜態資源都可以獲得更多好處。
後續 Chrome 會在 Accept-Encoding Header 中聲明受支持的壓縮算法,例如 gzip、br (即 Brotli)、zstd (即 ZStandard) 等,當啟用共享詞典後會加上額外聲明,包括 br-d 或者 zstd-d。
開發者使用此功能:
當前測試階段如果開發者要在生產環境中使用此功能,需要通過 Chrome 的 Origin Trial 註冊獲取 Token,然後在網站上使用這個 Token 來啟用共享字典壓縮功能。

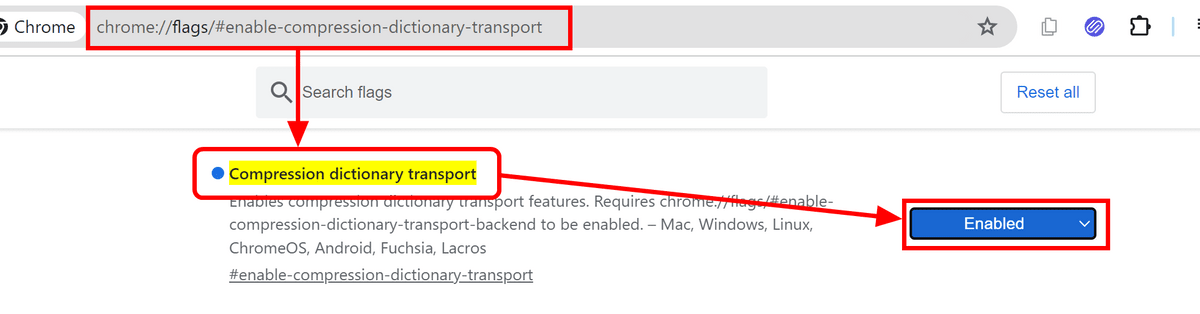
對於個人用戶,可以在 Chrome 中開啟 Compression Dictionary Transport 實驗性選項,如果訪問的網站已經獲取 Token 開啟共享詞典,那就能用。
via Chrome Developer:https://developer.chrome.com/blog/shared-dictionary-compression?hl=en