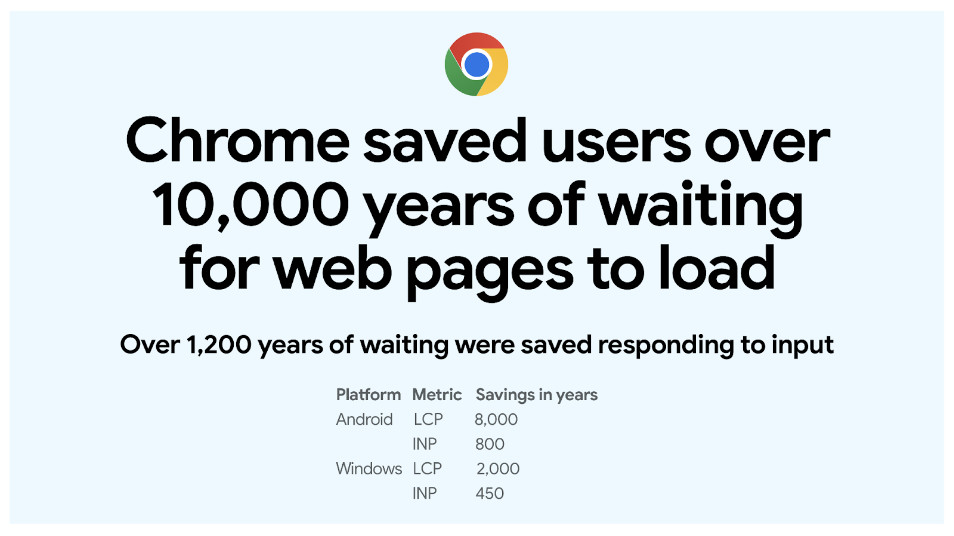
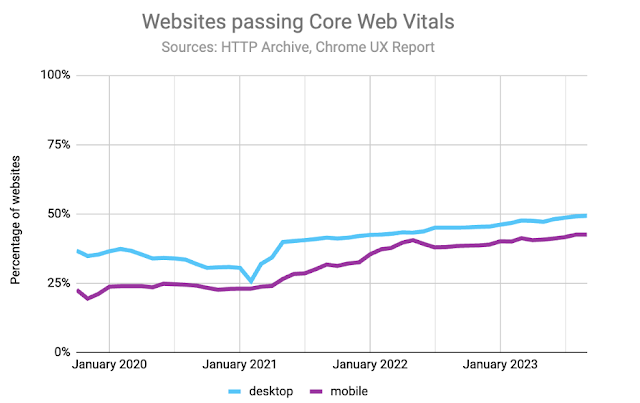
Chromium開發團隊今天早些時候發表一篇博文,概述過去幾年來所取得的性能改進。該評估基於CoreWebVitals,它有助於衡量網頁性能,從而幫助網頁開發人員優化和改善用戶的瀏覽體驗。

這些改進也包括 Windows 11,因為 Chromium 註意到 Windows 11 中使用 EcoQOS(服務質量),也稱為效率模式,它有助於對標簽進行節流。值得註意的是,盡管Firefox瀏覽器基於 Gecko 引擎而非 Chromium,但它也支持這一功能。其他重大改進還包括預渲染、BFcache 等。
Google官方博客原文翻譯如下:
Chrome 瀏覽器的核心網絡生命力成就:
我們非常自豪地重點介紹我們優化性能的眾多方法。
後向/前向緩存(bfcache)旨在通過實現即時後向和前向導航來改善瀏覽體驗。BFCache 在 Android(3.6%)和桌面(1.8%)上的點擊率逐月提高。
另一個特別有影響力的優化例子是我們的 PreconnectOnAnchorInteraction 功能,該功能在指針向下而不是向上時連接到起源。這一功能的全面推出使Android/桌面的 LCP 中位數提高 6/10ms(0.4/1%),並使Android和桌面的跨起源 LCP 提高約 60ms。
此次發佈還帶來 0.08% 的內容廣告收入增長,凸顯性能優化對用戶參與度和生態系統健康的重大影響。
我們還引入預渲染功能,通過在用戶實際訪問之前渲染頁面,實現頁面的即時加載。通過直接在全能框中鍵入 URL 加載頁面時,根據平臺的不同,預渲染的 LCP 中值提高 500-700ms(14-25%),使所有導航的全球 LCP 中值提高 6.4ms。我們目前正在推出對 omnibox 發起的搜索進行預渲染的功能。

Chrome 瀏覽器一直在努力避免後臺標簽頁影響用戶的使用。在 Windows 11 的 EcoQOS 和 macOS 上的任務角色和 QoS 調整中,我們對後臺標簽頁的運行實施標簽頁節流,從而改進最大內容繪制 (LCP) 和交互到下一步繪制 (INP)。
網絡能夠運行各種類型的應用程序,這也要求我們對由此產生的工作量進行管理。我們一直在優化多個活動標簽頁下的 Chrome 瀏覽器,並很高興地向大傢報告,在過去 6 個月中,我們在調度和爭用方面的改進使 INP 提高 5%,LCP 提高 2%。
2022 年,我們對 Chrome 瀏覽器的頁面加載代碼進行有針對性的改進。這使得Android系統的 LCP 提高 10%,CWV 通過率提高 1.5%。

Chrome 瀏覽器的渲染器也有一些改進。呈現器的主線程包括 JavaScript、呈現和圖片加載的任務隊列。為優化 CWV 而改變這些任務優先級的一些變化包括:
高優先級圖像加載: 一直以來,圖像加載的優先級與呈現的優先級相同或更低。然而,一項實驗表明,在圖像加載任務和渲染任務之間,優先選擇圖像加載任務可以防止沒有圖像的中間幀發生佈局偏移,還能改善 LCP。
在Android系統上,第 75 百分位數的 CLS 改善率為 -6.66%,LCP 改善率為 -0.82%,Android系統上的 CWV 通過率提高 +0.24%。類似的實驗還將從 HTML 中解析出的前五張圖片(非圖標大小的圖片)的加載優先級提升至"中等",結果顯示,在第 75 百分位數的 Android 系統上,CLS 的通過率提高-6.08%,LCP 的通過率提高-0.53%。綜合實驗表明,這兩種變化的效果基本上是獨立的。
延遲後優先合成: 如果距離上一次合成任務運行已超過 100 毫秒,則提升隊列中任何合成任務的優先級,使其優先於正常優先級的工作。這樣,Android 和 Windows 上的 CLS 在第 95 百分位數下的改進幅度為-0.27%。
SVG 光柵優化: 另一項 SVG 繪圖優化將臺式機上的 INP 通過率提高 -2.28%,MacOS 的通過率為第 75 百分位數。
您可以在 Chromium 網站上閱讀官方博文:
https://blog.chromium.org/2023/11/how-core-web-vitals-saved-users-10000.html