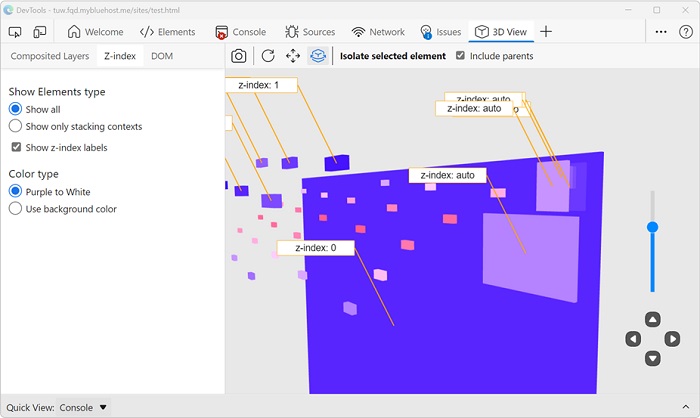
微軟剛剛宣佈瞭針對Web開發的一些改進,其中最吸引我們的,莫過於MicrosoftEdge的3D視圖工具。對於開發者來,這有助於他們更輕松高效地發現、解決並改進網站上的諸多元素。在解決常見Web開發挑戰時——比如DOM復雜性、不需要滾動條、或z-index堆疊等問題——3D可視化工具都會派上極大的用場。

(來自:Edge Blog)
雖然 3D 視圖等 DevTools 並不適合普通網絡用戶,但微軟還是在努力給 Web 開發者帶來新功能和相關體驗改進。
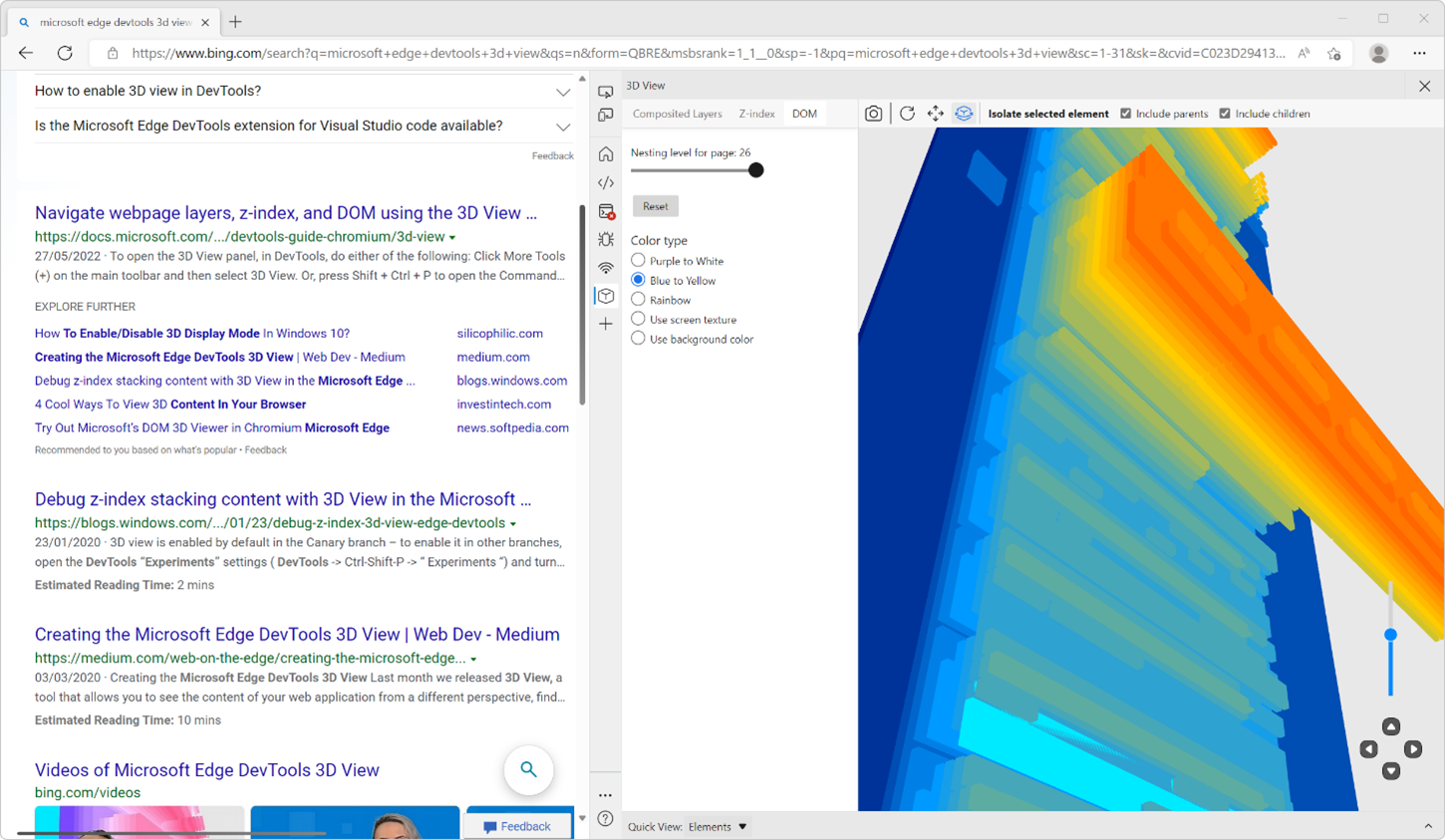
Debug the web in 3D - Microsoft Edge(via)
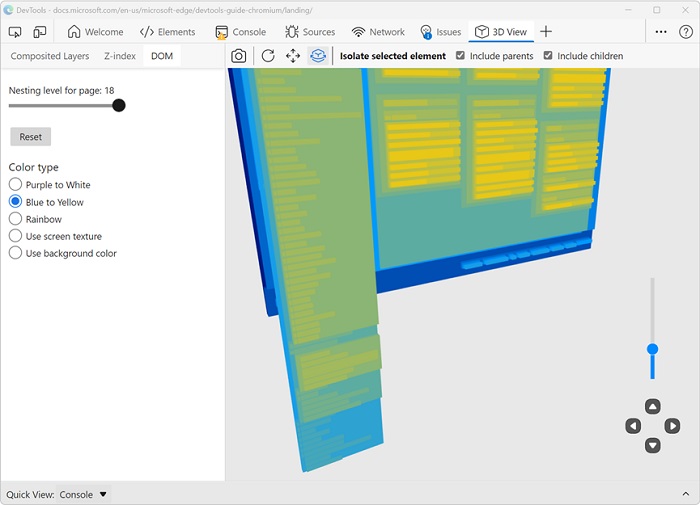
最新加入的功能包括快速查看頁面復雜度、調試 z-index 堆疊問題、以及調試復合層的性能問題。

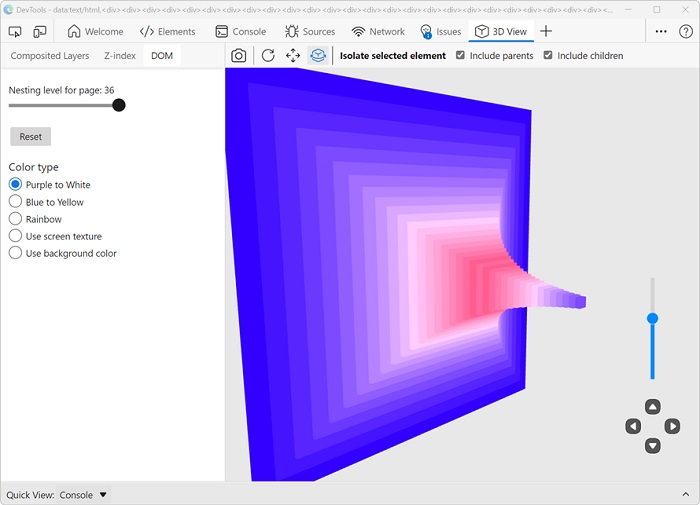
如果你想要在深度嵌套的容器中展開快速查找,3D 視圖工具顯然可以提供最佳體驗。

其 DOM 選項卡中能夠快速展示三維樹,並幫助 Web 開發者發現頁面的哪部分可能存在過多的嵌套。

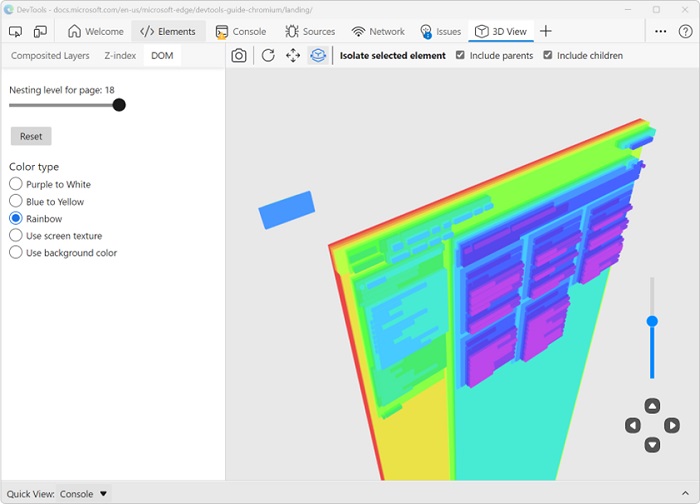
DOM 選項卡還可為開發者提供網頁的整體 3D 視圖,允許縮放平移,直到超出視口的元素也變得可見。隻需點擊其中一個元素,便可直接跳轉。

此外 z-index 選項卡能夠讓調查更加簡潔直觀,該工具允許查看哪些元素正在堆疊上下文、以及元素如何沿著 z-index 軸堆疊,有助於快速定位常見問題。

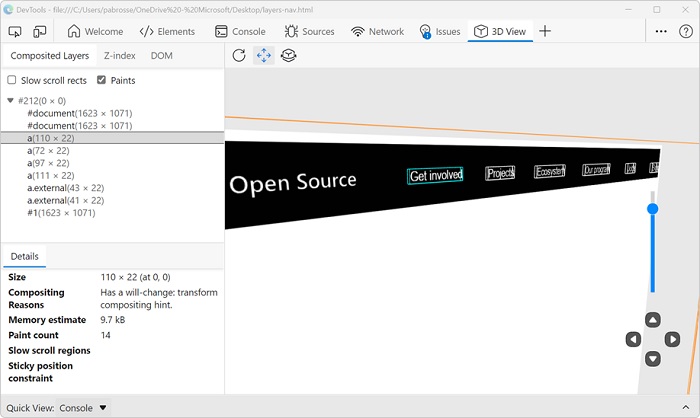
接著是調試復合層的性能問題,這項新功能支持以適當或優化的層數來分解網頁、進而提升 Web 性能體驗 —— 尤其當某些組件獨立於其它組件,來處理動畫或變更時。

最後,微軟添加瞭一個新的復合層選項卡,以便開發者在左側欄查看已創建的圖層列表。當鼠標懸停在每個圖層上時,就會在 3D 視圖中高亮顯示重要信息,比如渲染圖層所需的內存大小。